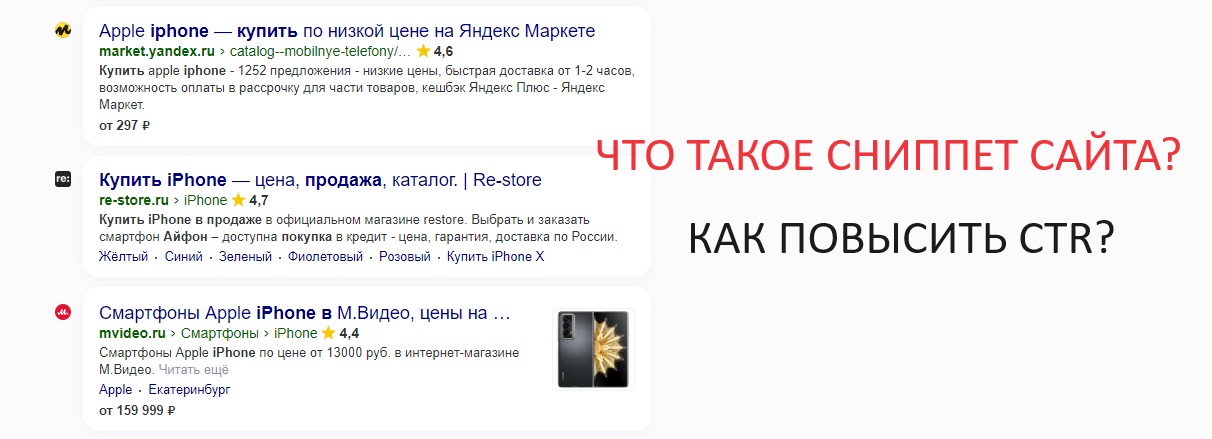
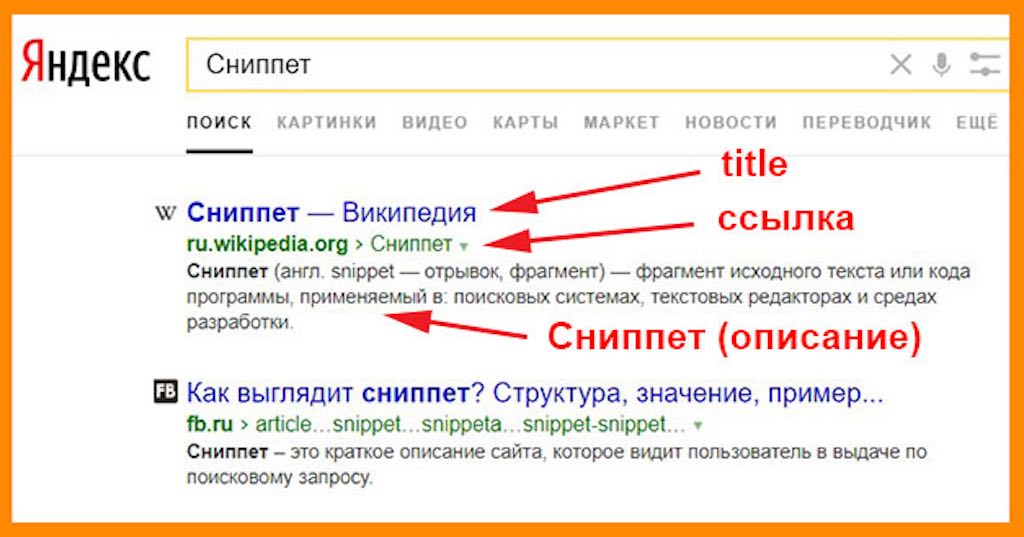
Сниппет сайта – это краткое описание страницы, которое отображается в результатах поиска. Он состоит из заголовка, URL-адреса, описания и других полезных данных о сайте. Сниппеты помогают пользователям понять, насколько релевантен результат для их запроса и принять решение о том, следует ли кликнуть на ссылку.
Сниппеты играют ключевую роль для повышения CTR. Сниппеты способствуют улучшению видимости вашего сайта в поисковых результатах и привлекательности для пользователей.
Основная задача сниппета – заинтересовать пользователя и вызвать его желание зайти на ваш сайт. Чем более информативным, уникальным и привлекательным будет ваш сниппет, тем больше шансов увеличить CTR. Важно использовать ключевые слова в заголовке и описании таким образом, чтобы они были связаны с запросами пользователей.
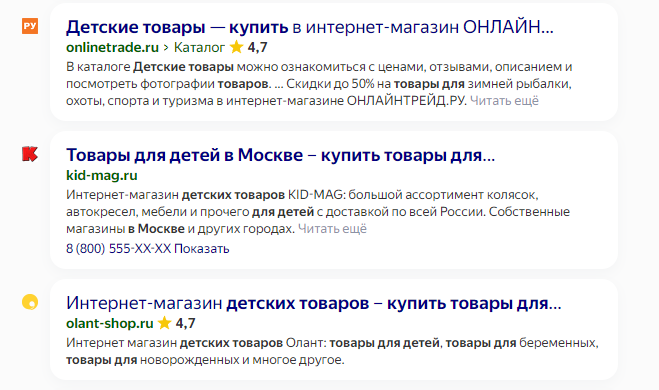
Другой важный аспект – уникальность сниппетов. Если все сниппеты выглядят одинаково, пользователи не смогут сделать выбор в пользу вашего сайта. Подчеркните уникальные особенности вашей страницы, предложите что-то ценное и уникальное для привлечения внимания.
Также стоит обратить внимание на длину сниппета – он не должен быть слишком коротким или слишком длинным. Управляйте текстом так, чтобы описание было информативным и четким, но при этом не занимало много места.
Проводите тестирование и анализ результатов. Мониторинг CTR и эффективности различных вариантов сниппетов поможет определить наиболее успешные стратегии и продолжать повышать CTR.
Как создать эффективный сниппет для увеличения кликабельности?
Создание эффективного сниппета может значительно повысить кликабельность (CTR) вашего сайта. В этом подразделе мы рассмотрим несколько советов, как создать привлекательный и информативный сниппет.
1. Уникальная мета-теги. Каждая страница вашего сайта должна иметь уникальные мета-теги title и description. Title должен быть ярким и привлекательным, а description — содержать основную информацию о контенте страницы.
2. Оптимизация ключевых слов. Используйте ключевые слова в заголовке (title) и описании (description), чтобы привлечь внимание пользователей и показать соответствие запросу поиска.
3. Подчеркните уникальность. Если ваш сайт предлагает что-то уникальное или специфическое, обязательно отразите это в сниппете. Например, «Единственный интернет-магазин с эксклюзивными товарами».
4. Выделите выгоду для пользователя. Продемонстрируйте, как ваш сайт может помочь решить проблему или удовлетворить потребности пользователей. Например, «Купите качественные товары по доступным ценам».

5. Добавьте вызывающий действие (call-to-action). В сниппете можно использовать призывы к действию, чтобы вдохновить пользователей на клик. Например, «Узнайте больше», «Купите сейчас», «Зарегистрируйтесь бесплатно».
6. Тестируйте и анализируйте. Проводите A/B-тестирование разных вариантов сниппетов для определения наиболее эффективного. Анализируйте данные о CTR и корректируйте свои сниппеты для достижения лучших результатов.
Создание эффективного сниппета — это процесс, требующий тщательного изучения и анализа поведения пользователей.
Микроразметка — инструмент для улучшения сниппетов
Микроразметка – это специальный код для создания расширенных сниппетов (также известных как «богатые сниппеты» или «rich snippets») в результатах поиска. Эти сниппеты включают дополнительную информацию о содержимом страницы, что делает результаты поиска более информативными и привлекательными для пользователей. Микроразметка помогает поисковым системам понимать контекст и содержание веб-страницы, что может улучшить видимость сайта в поисковых результатах и повысить кликабельность ссылок.

Для создания микроразметки часто используются следующие технологии:
- Schema.org: Это коллаборативное сообщество с участием Google, Bing, Yahoo! и Yandex, предназначенное для создания, поддержки и продвижения схем микроразметки для структурированных данных в Интернете. Схемы Schema.org покрывают различные типы данных, такие как статьи, продукты, рецепты, мероприятия, отзывы и многое другое.
- Microdata: Это спецификация HTML5 для встраивания метаданных в веб-контент. Она может использоваться с vocabularies такими как Schema.org для добавления микроразметки на веб-страницы.
- RDFa (Resource Description Framework in attributes): Это расширение HTML5, которое позволяет вам вставлять различные данные RDF в HTML-контент.
- JSON-LD (JavaScript Object Notation for Linked Data): Это формат кодирования связанных данных, использующий JSON. Google предпочитает этот формат для микроразметки, так как он позволяет отделять микроразметку от HTML-контента страницы, что облегчает добавление и обслуживание кода.
Пример микроразметки с использованием JSON-LD и Schema.org для организации:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Название компании",
"url": "https://example.com",
"logo": "https://example.com/logo.png",
"contactPoint": [{
"@type": "ContactPoint",
"telephone": "+1-800-555-1212",
"contactType": "customer service"
}]
}
</script>
Добавление такого кода на ваш веб-сайт может улучшить видимость и привлекательность ваших сниппетов в результатах поиска, что может привести к увеличению CTR и потенциально повысить трафик на сайт.